Creating a website might seem like a big task, but it’s easier than you think. Whether it’s for a business, blog, or personal project, a website gives you a solid online presence. Choosing the right domain name is crucial because it helps people find you online. Plus, selecting a good web hosting provider ensures your site runs smoothly.
There are many reasons why one may want to build a website. It could be an affiliate website, one for showcasing your portfolio, or an e-commerce store. The list goes on and on.
Your website’s design matters, too. You want it to be easy to navigate and look great on any device. Adding essential pages such as an About Us section, contact forms, and a blog helps visitors access the necessary information. And don’t forget about search engine optimization (SEO); it helps new visitors find your site through search engines like Google.
Thankfully, it isn’t 1997 anymore, and if you can click around and drag/drop elements, creating a website will be a cakewalk. In this updated guide, we walk you through the process and share everything you need to know.
With that said, let’s begin.
A domain is where your website will live. It will usually look like the one you see below.

It can end in .net, .com, or any other TLD you prefer. Some prefer a country-specific TLD (top-level domain) such as co.uk, .com.au., or .ca.
It can be bought for as little as $15 one-time and then $10-15 per year if you want to renew it. There are many domain registrars out there, and Namecheap is among our favorite ones.
However, you don’t have to buy the domain yet. You can get one for free. Check step #2.
A web host is where your domain will live. Think of it as a garage for a car. We recommend Bluehost ($3.95 a month), and you can get a domain for free with your web hosting plan.
>> Get Started With Bluehost Here (and Claim Your FREE Domain)
Simply visit the website, enter the details, and choose a free domain of your liking. Another reason we love Bluehost is because of their famous 1-click WordPress installation.
Once your account is set up, tap on install WordPress, and it will be handled quickly.
WordPress is a CMS/content management system or simply a software platform for managing your website. You log into your website as you would with any online account and manage everything with an easy-to-use interface.

With it, you can create new pages and posts, upload images, and manage comments. Updating existing content is also a breeze since it requires no technical prowess.

Yes, we’ve done everything from signing up to Bluehost to selecting your free domain to get your website life using WordPress—and in less than 30 minutes.
Just to recap:
Once the website is live, the sky is the limit to what you can achieve with it. Will you build a sales page for a product, blog, or, perhaps, a combination of both?

Choosing the right domain name is key to your website’s success. It’s the address visitors will type to find you online, so it should reflect your brand and be easy to remember.
Finding the right domain name involves some creativity and research. Keep it straightforward, brand-consistent, and easy to type to ensure your new website has the best chance of success.
When selecting a web hosting provider, several key considerations should be considered. Each of these factors can significantly impact your website’s performance, security, and scalability.

Before choosing a web host, know what your website requires. For example, will you run a personal blog, an online store, or a business site? Each has different needs for storage, bandwidth, and security.

Spend some time researching and comparing different web hosting providers. Look at their features, such as 24/7 customer support, uptime guarantees, and security measures. Reviews from other users can also provide insight into their reliability.

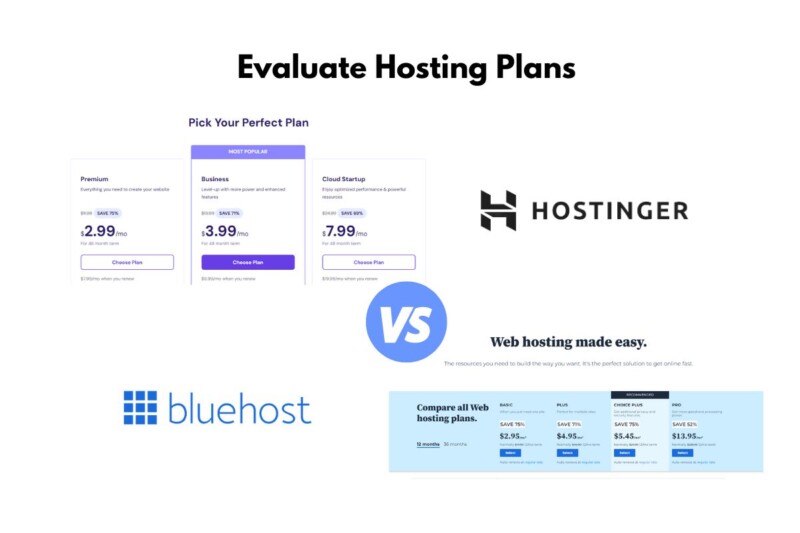
Web hosting services offer various plans, typically from shared to dedicated hosting. Shared hosting is generally the most affordable, making it a good choice for small websites or blogs. Consider a dedicated hosting plan if you expect large amounts of traffic or need more control.

Make sure to choose a provider that offers strong support and security features. Support is crucial, especially for beginners, so look for providers that offer multiple support channels like live chat, phone, and email. Strong security features such as SSL certificates and firewalls are also essential, especially for e-commerce sites.

Your website might grow, so you need a host that can accommodate this. Look for providers that offer easy upgrade paths without downtime.

Hosting costs can vary widely, so it’s important to find a balance between affordability and quality. Be cautious of too-good-to-be-true deals, as they might skimp on essential features.
Getting your website up and running with WordPress is easier than you might think. We’ll walk you through the key steps, from installing WordPress to customizing it, and adding essential plugins.

To start with WordPress, you’ll need to set it up on your hosting provider. Most providers offer a one-click installation for WordPress, making the process straightforward.
After purchasing a domain name and hosting plan, log into your hosting account. Look for the WordPress installer tool—often found in the control panel.
Follow the prompts, input details like your domain name and admin email, and click “Install.” Once installed, you can log into your WordPress dashboard using the credentials you set up.
Many hosting services also provide support and tutorials if you get stuck.

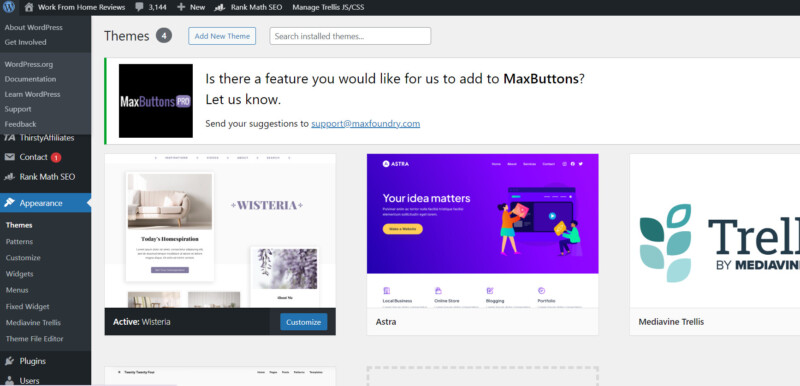
After installation, the next step is to make your website look unique. Choose a WordPress theme that fits your style. You can pick from thousands of free and premium themes.
Go to your WordPress dashboard, then click on “Appearance” and “Themes.” Here, you can browse themes and click “Add New Theme” to install one.
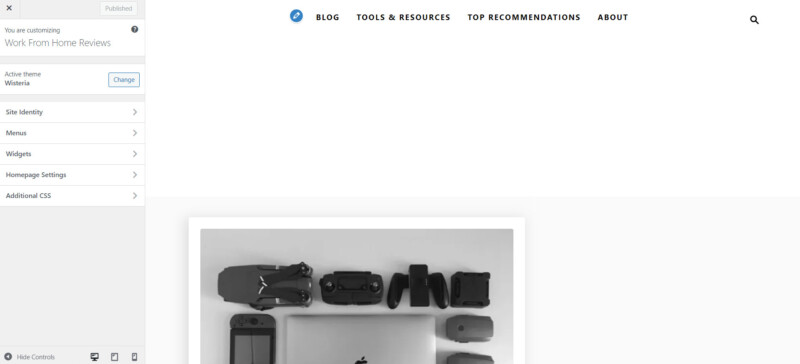
Once your theme is active, you can further customize it. Modify colors, fonts, and layouts under the “Customize” menu. You might also upload a logo and background images.
These settings allow you to create a website that truly reflects your vision.

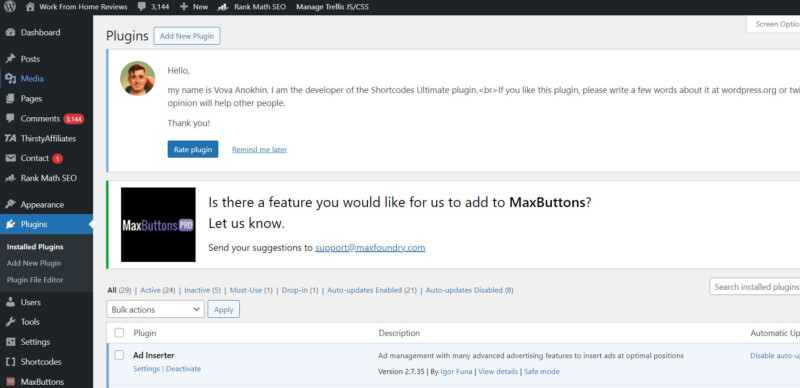
Plugins are like apps for your WordPress site, providing extra functionality. To get started, go to your Dashboard, and click on Plugins > Add New.
Search for plugins that you need, like security plugins (e.g., Wordfence), SEO tools (e.g., Yoast SEO), or contact form builders (e.g., Contact Form 7).
Install and activate the plugins you choose. Each plugin often has a settings page where you can configure its options.
Use plugins to add features like social media sharing, e-commerce (like WooCommerce), and analytics to track your website’s performance.

When designing your website, start by choosing a template that matches your vision. This will provide a foundation to build on. Many website builders like Wix or Squarespace offer customizable templates to make this process easier. You can find a range of premium themes to fit your needs.
Navigation is key. Ensure that your menu or tabs are easily accessible at the top of the page. For mobile users, a menu icon (☰) in the top-left corner works best.
Use high-quality images and videos to make your website visually appealing. Images should be relevant and serve a purpose, like showcasing your products or services. Too many images may slow down the loading time, so limit the number per page.
Selecting a color palette is important. Colors should be consistent throughout to create a cohesive look. Stick to a combination of 2-3 colors to keep it simple and professional.
Write clear and concise copy. Your text should be easy to read and understand. Keep paragraphs short and use bullet points to break up information.
Incorporate trust signals like testimonials and reviews to build credibility. Placing these on your home page and relevant pages helps reassure visitors of your site’s reliability.
Remember to use a favicon. This small icon appears in the browser tab and helps with brand recognition.
Finally, preview your site in different browsers and devices to ensure it looks good everywhere. This step ensures your website is user-friendly regardless of how it is viewed.
Creating a website involves adding several key pages. Each page serves a unique purpose and helps your visitors navigate and understand your site. Let’s break down some of the must-have pages.
Homepage

Your homepage is the face of your website. It should clearly convey who you are and what you offer. Include a welcome message, a brief description of your services or products, and strong calls-to-action.
About Page

The about page is where you tell your story. Share the history of your business, your mission, and your values. Including photos or videos can make this page more engaging and help visitors connect with your brand.

Make it easy for visitors to reach you. Include your phone number, email address, and physical address if you have one. Use a contact form for convenience. You can also include links to your social media profiles.
Landing Page

A landing page is designed for a specific marketing campaign. It’s focused on converting visitors into leads or customers. Use persuasive content, clear calls-to-action, and a simple design.
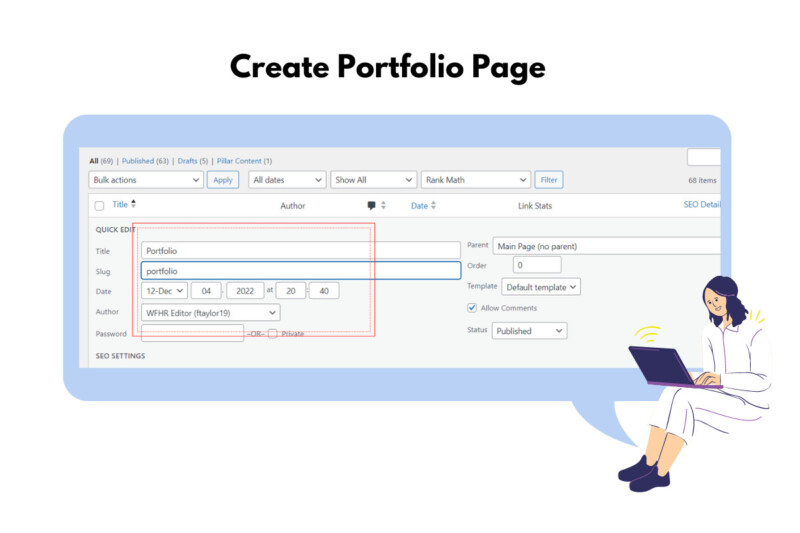
Portfolio

If you offer services or creative work, a portfolio page is vital. Showcase your best projects with images, descriptions, and client testimonials. This page demonstrates your skills and experience to potential clients.

A blog helps keep your site fresh with new content. Share articles, updates, and industry news. Blogging can improve your SEO and engage your audience. It’s also a place to showcase your expertise and build trust with your readers.
FAQ

An FAQ page answers common questions about your business. It saves time for both you and your visitors by providing quick answers to repetitive inquiries. Organize questions by category for easy navigation.

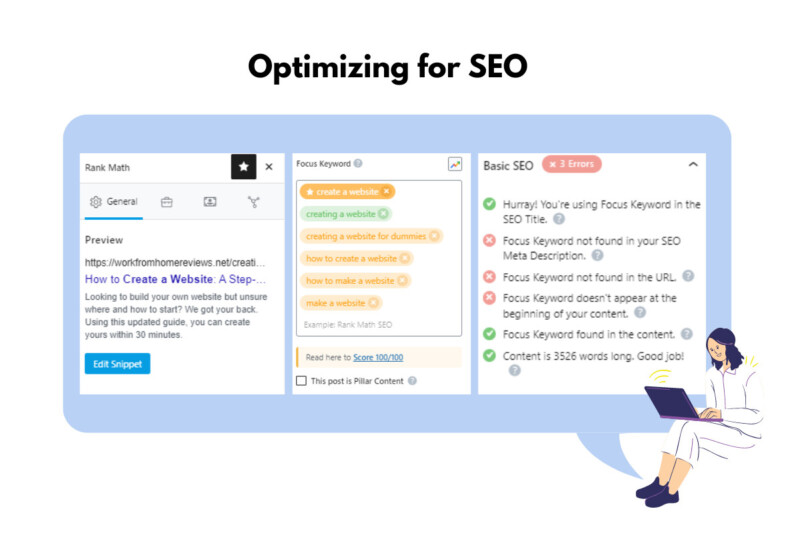
To make your website visible to more people online, you need to optimize it for Search Engine Optimization (SEO).
Start by researching keywords. Use tools to find out the words and phrases that your target audience searches for. Once you have a list, include these keywords naturally in your website content.
Make your content meaningful and helpful. Write blog posts, articles, and updates that provide real value to your visitors.
Use links to improve your visibility. Internal links connect different pages on your website. These help visitors find their way around, and search engines understand your site’s structure. External links to other reputable sites can also boost your SEO.
Social media is a great way to drive traffic. Share your content on platforms like Facebook, Twitter, and Instagram. This increases your online presence and brings more people to your website.
Create an email campaign. Send newsletters and updates to your subscribers regularly. This keeps your audience engaged and directs them back to your site.
Don’t forget about local SEO if your business serves a specific area. Include your location in your content and register your site on local directories.
Keep an eye on your site’s design and user experience. A well-designed site that’s easy to navigate will rank higher on search engines. Make sure your site is mobile-friendly since many users browse on their phones.
Use SEO tools like Semrush to monitor and improve your efforts. These tools can help you analyze your traffic and find new opportunities to grow.
When creating a website, you must ensure it works well on phones and tablets. This is called responsive design. It’s about making your website look great and function smoothly on any device.
Begin with HTML and CSS. These are the building blocks. Use media queries to set different styles based on screen size. Your design adjusts automatically if your visitor is on a small screen, like a phone.

<img srcset>) so they resize appropriately./* Example of a Media Query */
@media (max-width: 600px) {
.container {
width: 100%;
}
}

Focus on quick load times. Implement Accelerated Mobile Pages (AMP) if you can. Make sure all elements load fast, enhancing user experience. Aim for simplicity: clean design, easy-to-find information, and quick navigation.
Remember, your site’s flexibility and scalability are key. As more users browse on mobile devices, ensuring your site looks great and works smoothly on any screen is essential.

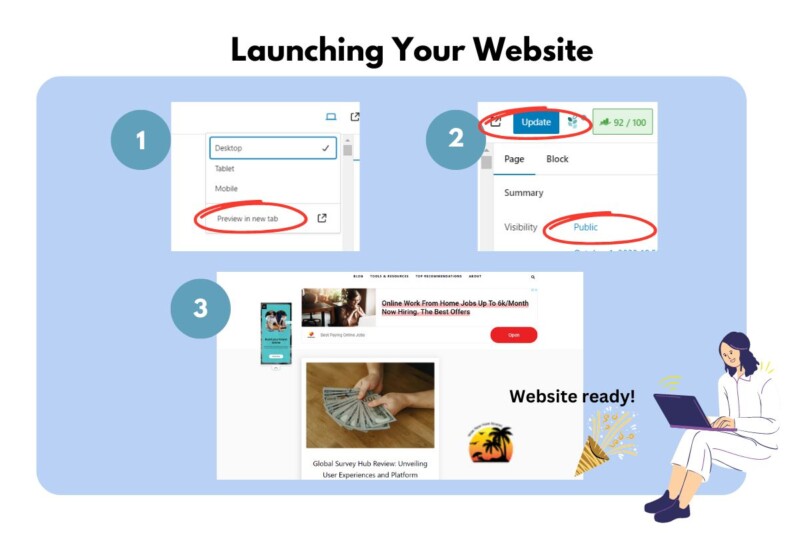
Launching your website is an exciting step. It’s when all your hard work finally goes public. Here’s how to do it right.
First, preview your site. Look at every page to ensure there are no mistakes. Test all links, images, and videos. This step builds trust with your audience.
Next, create a pre-launch checklist. Include tasks like SEO optimization, creating meta descriptions, and setting up Google Analytics. This helps boost your site’s visibility.
Back up your old site if you are updating an existing one. This way, you can revert to the old version if anything goes wrong.
A great way to drive traffic is to use social media. Share your new site on all your social platforms, and encourage friends and family to share the news, too.
It’s crucial to set up an email campaign. If you plan to start one, you can create online marketing account for free.. Email marketing keeps visitors updated and engaged.
Feedback is key. Ask your audience for their thoughts on the new website. Their comments can help you identify any issues you might have missed.
Promote your site with a soft launch first. Share the link with a small group to get initial feedback and fix any final issues. Once everything looks good, you can do a hard launch.
Finally, monitor your site after launching. Keep an eye on visitor analytics and be ready to make adjustments as needed.

Website maintenance is crucial for running your site smoothly and providing a great user experience.
Regular software updates are essential. Always keep your CMS, plugins, and security patches up to date. Outdated software can make your site vulnerable to hackers.
Backups are another key area. Schedule regular backups of your site’s data, including content, images, and code. If something goes wrong, you’ll have a copy to restore.
Security should always be a priority. Regularly scan your site for vulnerabilities. Fix any issues to protect your users’ data and maintain trust.
Performance checks help ensure your site loads quickly. Monitor your site’s speed and optimize images, scripts, and other resources to keep load times low.
Keep an eye on broken links. Broken links frustrate users and hurt your SEO. Use tools to identify and fix these issues promptly.
Content is another area that needs attention. Regularly update your site’s content to keep it fresh and relevant. This helps with SEO and keeps users engaged.
Feedback from users can highlight issues you might miss. Pay attention to comments and reviews, and make necessary adjustments to improve the user experience.
Functionality checks ensure that all features on your site work properly. Regularly test forms, buttons, and other interactive elements to ensure they function as expected.
Website scalability is important, too. As your business grows, your site should be able to handle increased traffic and additional content without losing performance.
User experience should constantly improve. Regularly assess navigation, readability, and overall design to ensure users can easily find what they want.
Ensuring customer care is part of your maintenance plan can improve user satisfaction. Make it easy for users to contact you and resolve any issues.
To learn more about WordPress, specifically setting up themes/plugins, check out our full guide here. This guide was created for affiliate marketers, but it should be just as helpful for anyone who wants to build a great-looking website.
1-2-3, and it’s done! That brings us to the conclusion of this guide. Even if you’re not tech-savvy, you shouldn’t have any issues setting up your website from scratch.
What type of website will you build using this guide? Did you use Bluehost’s popular one-click WordPress installer?
Or did we miss anything? Either way, let us know by leaving a quick comment down below.
Creating a website is an exciting process with various options and potential costs. Here, you’ll find clear answers to common questions about getting started.
Starting a website can feel overwhelming, but it doesn’t have to be. First, choose a domain name that represents your site well. Register it through a domain registrar like GoDaddy. Then, select a web hosting service such as Bluehost. They often have easy, one-click installations for website builders like WordPress. After that, pick a design template or theme that fits your needs. Customize the content and layout. Finally, test all the links and features before going live. And don’t forget to keep your content updated!
Several platforms let you create websites for free. Wix, Weebly, and WordPress.com offer free plans with basic features. You can choose from various templates, and drag-and-drop editors make designing easy.
Just keep in mind that free versions usually come with limitations. You might not have a custom domain name, and your site could have ads. Still, these options are great for getting started without any initial investment.
For a business website, you can use free platforms like Wix, Weebly, or WordPress.com. They provide basic tools to set up an online presence, including e-commerce features for small stores. These platforms offer templates that are geared towards businesses.
You might create the design and content yourself to save on costs. For graphics, use free resources like Canva. Use social media for marketing to grow your audience without spending money on ads.
Setting up a personal website can be as affordable or as expensive as you make it. At the minimum, you’ll need a domain name, which can cost around $10 to $15 per year. Web hosting can range from $3 to $10 per month for basic plans.
If you want custom designs or plugins, these might cost extra. Hiring a professional designer or developer can drive costs higher, but for most personal sites, DIY options suffice. Remember to budget for any premium themes or tools you might want to use.
Related Resources
Last updated: July 5, 2024